- 🧘 Zero config and easy. Don't worry about complex configurations steps.
- ⚡️ Blazing Fast. Full hot reload support with webpack 4 and automatic code splitting.
- 💅 Easy to customize. Create and use real customizable themes.
- 📝 MDX Based. Write markdown with all power of components.
- 🎛 Pluggable. With plugins, you can manipulate a lot of things through the docz flow and data.
- 🔐 Typescript Support. We have a full support for your type definitions.
We still have a long road to go, this is just the beginning. So to further improve docz we've created a roadmap that you can see the next features and improvements. Give us your feedback:

Libraries that make our life easier coming up every day. Styleguides and design system are growing so fast. Today, tools that allow us to be quick and effective in what we are doing are really necessary. We can't lose time with tasks that should be trivial for us. Thinking about that docz came out.
Documenting our things is one of the most important and heavy processes when you're creating something new. We waste a lot of time with unnecessary setups to build something that can represent and we want with our own style.
👉🏻 More info on our website
- css - Parse css files inside your documents
- netlify - Deploy your documentation to Netlify
- postcss - Use Docz with PostCSS
- basic - Some basic example
- react native - Using in a React Native project
- with typescript - Using docz with Typescript
- with flow - Using docz with Flow
- with sass - Using docz parsing css with Sass
- with less - Using docz parsing css with Less
- with postcss - Using docz parsing css with PostCSS
- with stylus - Using docz parsing css with Stylus
- React Spring - Helping react-motion and animated to become best friends
- Smooth UI - Modern React UI library
- Set Protocol Docs - Documentation site of Set Protocal
- Circuit UI - React component library for SumUp web apps
- Fannypack - A friendly & accessible React UI Kit built with Reakit
- React Pixi - React Fiber renderer for Pixi
- React Hotkey Tooltip - A global Hotkey provider with built in tooltip for React
- Sajari React SDK - Library of React Components for the Sajari
Due to performance issues docz uses babel 7 and webpack 4. So, if you're using some older version of this packages you'll probably get some errors! About webpack 4 we can't do anything, but about babel, we indicate that you update your babel version. You can do that just by running babel-upgrade:
npx babel-upgrade --writeSimplicity is one of our core principles. Therefore, getting started with docz is something really easy and quick. First of all, you will need to install docz and some theme on your project using your favorite package manager (we'll asume yarn for this example):
$ yarn add docz docz-theme-default --devSpecial note for
create-react-appand other users
There is a known temporary version mismatch issue in v0.13 of
doczthat causes anUncaught TypeError: Cannot read property 'close' of undefinederror. To fix, add this to yourpackage.jsonand rerunrm yarn.lock && yarn:
"resolutions": {
"ansi-styles": "^3.2.0"
}See associated tracking issues for
webpack v4.28.4andansi-styles v3.2.0. You can track v0.14 development here.
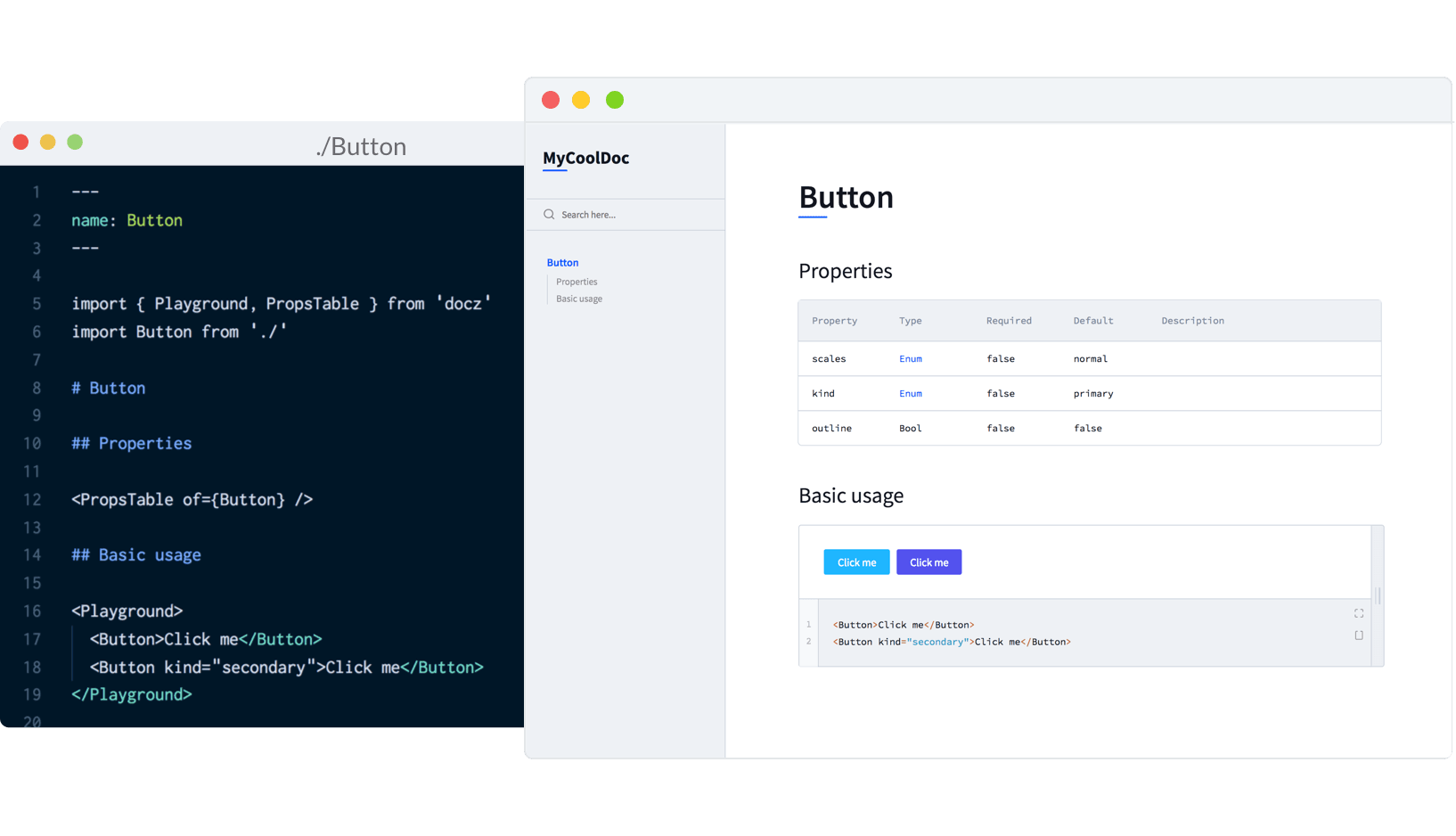
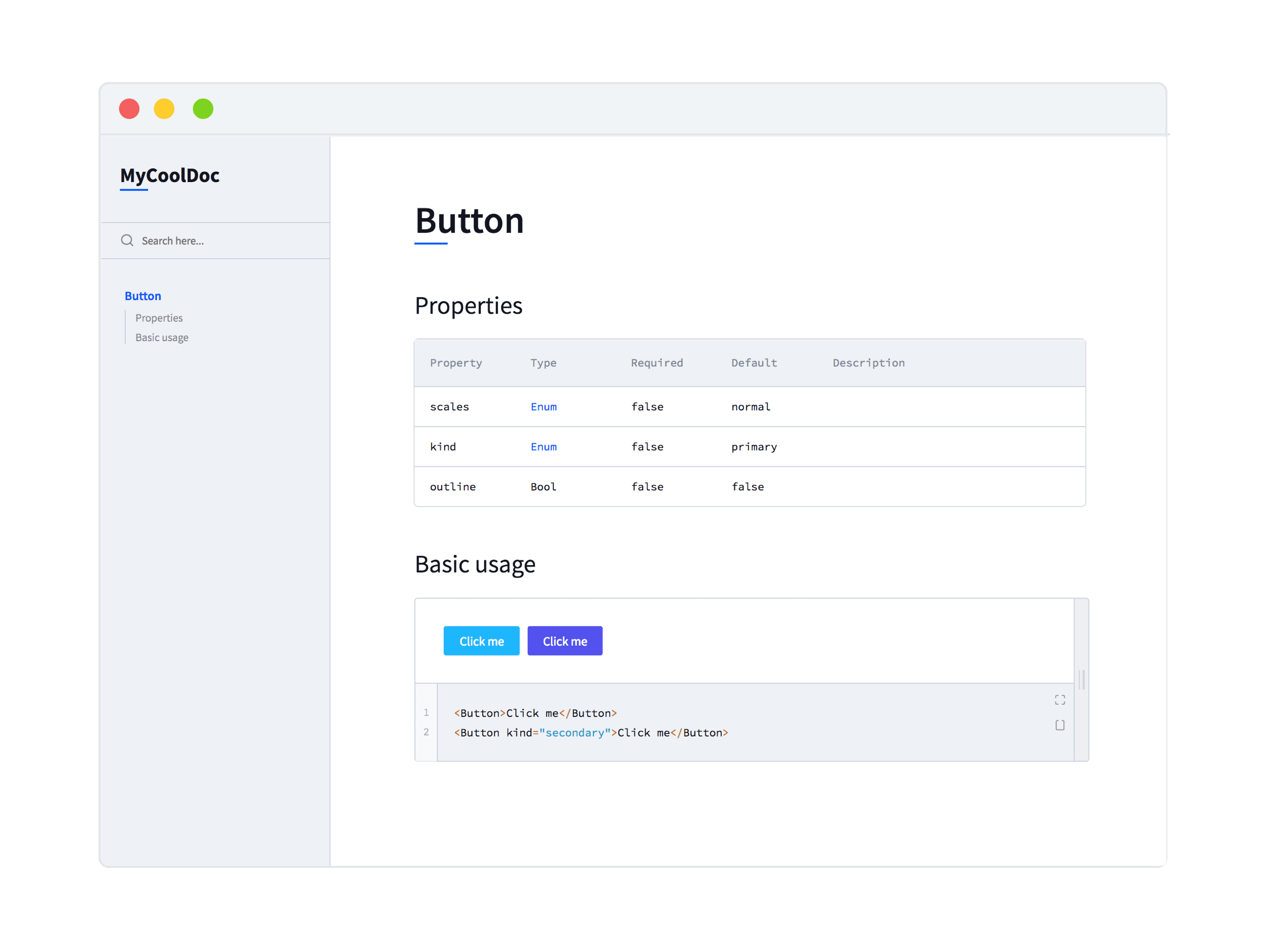
Then create some .mdx anywhere inside your project:
---
name: Button
---
import { Playground, PropsTable } from 'docz'
import Button from './'
# Button
<PropsTable of={Button} />
## Basic usage
<Playground>
<Button>Click me</Button>
<Button kind="secondary">Click me</Button>
</Playground>Now, just run your dev server:
$ yarn docz devThat's it! Now you have a real badass documentation 👊
Any doubt? Check our docs to see more about docz!
Contributions, issues and feature requests are very welcome. Please make sure to read the Contributing Guide before making a pull request.
This project exists thanks to all the people who contribute. [Contribute].
If you need some help you can chat with us on our Discord server, we have a great team to help you:
Pedro Nauck 💻 📖 🐛 👀 |
Nicholas Eduardo 💻 📖 🐛 |
Marcelo Piva 💻 📖 🐛 |
|---|